





As there was no existing product, the first step in the project was to perform competitor analysis on popular and similar hotel booking websites in an effort to find design conventions within the hotel industry.
The next step involved the beginning of user research with a survey.
Finally, for triangulation, multiple usability tests were performed, recorded and analysed.

Collating the research findings allowed the creation of an affinity diagram and customer journey map.


User quotes, actions, and competitor conventions from the analysis techniques allowed me to validate (and invalidate) some of the assumptions I had at the beginning of the project.
The analysis results lead to the natural formation of goals for the new website:
These goals work to create a smooth flow for the user during the booking process.

The goals influenced the beginnings of the website, the flow diagram and screen and screen state sketches.

Starting life as a group of wireframe sketches, the website developed into a medium fidelity prototype, using XD.

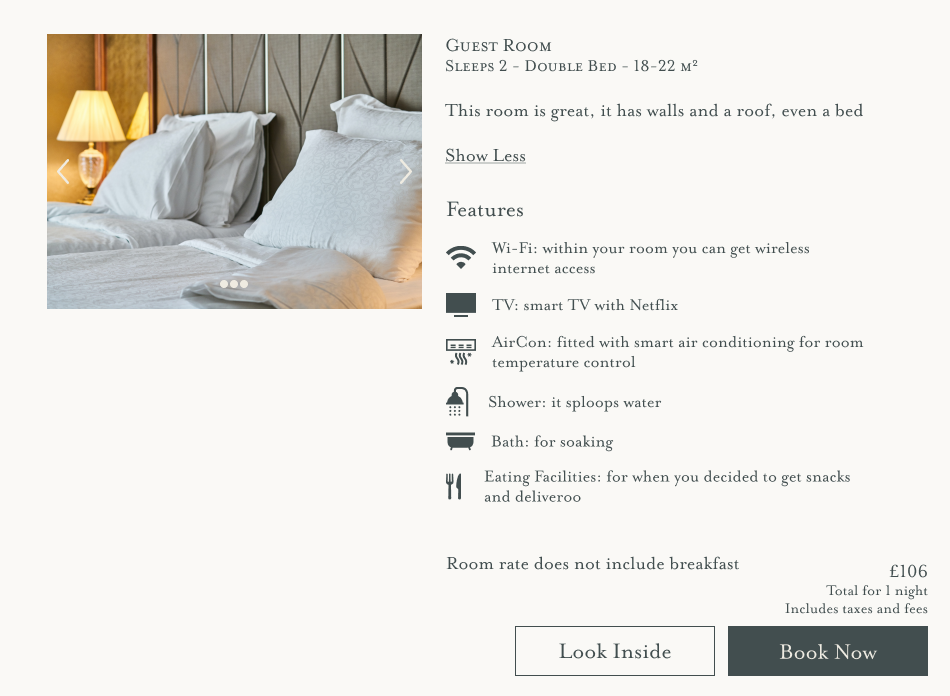
The main user pain point, overwhelming information, has been challenged through the implementation of the first two goals; effective use of photos and progressive information disclosure.

The use of an image carousel showing the users what's included in the room. In turn, the number of images contributes to the website being both forthcoming and confident.


The options to 'Show More' and 'Look Inside' show the user more information if they request it. Even though this involves more clicks, it reduces visual noise by only disclosing information on each room when requested. This leaves the search result list easier to scan.

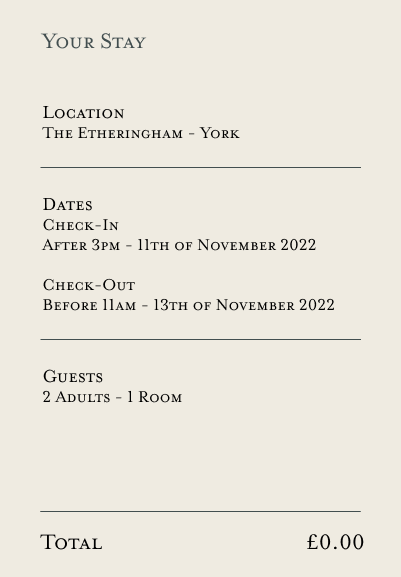
A floating summary box, that scrolls with the page, is a feature that boosts user confidence and give the website a forthcoming personality. It also helped to achieve the goal of showing a forthcoming cost by updating with every step in the users journey.

The prototype was then finished off with a more comprehensive interface design, a few simple animations, and plenty of annotations (for developer handoff). Making it ready for future iterative testing and refining.